Here’s How Page Speed Will Affect Your Google Search Ranking in 2021
6 Min Read
Milliseconds earn millions. Speed equals revenue. A one-second delay in mobile load times can impact conversion rates by up to 20%. Yet, many ecommerce companies haven’t felt the urgency to invest in optimizing their page speed.
That is until now. An algorithm update is coming in August. Merchants have been advised of this change since 2019 – so, the switch is expected to be significant. New performance metrics, called Core Web Vitals, will be a deciding factor in your search rank by Q3 of this year. The change universally applies to all domains – whether you’re a commerce brand like many Corra clients or a content-heavy publisher of news or blog articles.


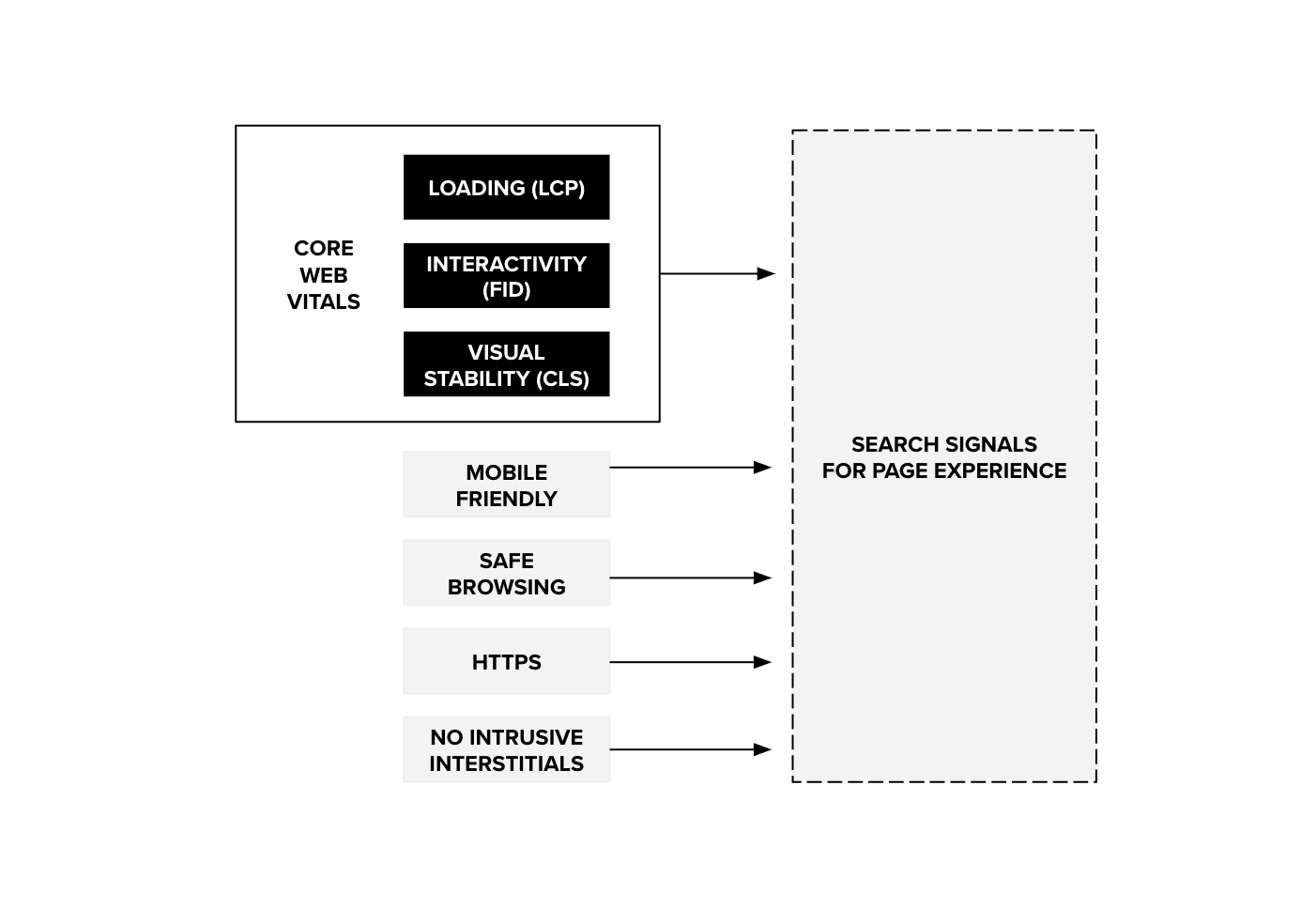
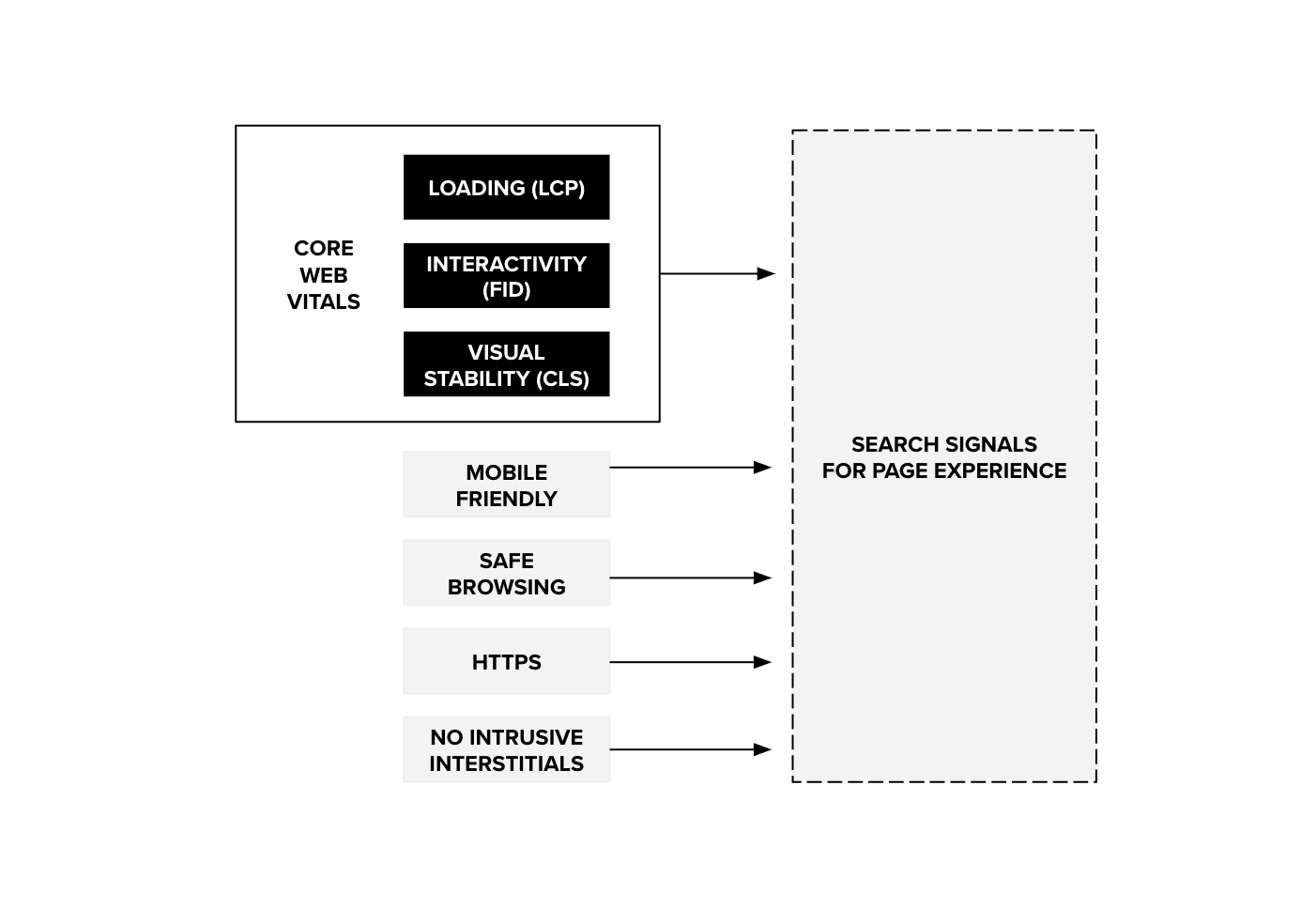
New performance metrics from Google: Core Web Vitals. Page speed and performance will now affect your search ranking.
Organic search is a powerful way for consumers to discover your ecommerce site – most of our clients can attribute 30-50% of their incoming traffic to organic search rankings. So, Google’s algorithm (how it prioritizes search results) can have a profound impact on your business. 2021 is the year to join the ranks of successful brands benefitting from making page speed a priority. The first step is to check your vitals.
YOU CAN’T CHANGE WHAT YOU DON’T MEASURE
Think of Core Web Vitals as three different thermometers that monitor your site’s efficacy for user experience. They’re a solid indication of how well you’ll rank in search results beginning in August. We expect that all three will need to be scored as “healthy” to receive the highest rating by the algorithm. If you don’t measure up well against these three metrics, prospective customers may have trouble discovering your products on Google organically. Furthermore, if they do reach your site, odds are that they’ll bounce if their website experience relative to speed is poor. According to Google data, as a mobile page load time goes from one to five seconds, the probability of a user bouncing increases by 90%. These aren’t just vanity metrics… your Core Web Vitals can dramatically affect your bottom line.
WHAT ARE THE CORE WEB VITALS?


LARGEST CONTENTFUL PAINT (Measures Information Loading)
LCP is the amount of time the page takes to render the largest element of content that is visible in the viewport. This is particularly a challenge for ecommerce brands because of the rich imagery and visual assets often found on their sites.


Corra’s Magento clients have an average LCP of 2.8s on mobile. Corra’s Performance Engineers are continuously building new, proprietary solutions for Magento 2 to maintain LCP at ranges less than 2.5s.
FIRST INPUT DELAY (Measures Interactivity)
The time from when a user clicks or taps an element on your page to when the browser responds to that request.


Pages should have a FID of less than 100 milliseconds to be considered a very good experience. Corra’s Magento clients have an FID of 0 ms, which means there is no delay in response time when a user clicks on an element. This is the best you can build for FID user experience.
CUMULATIVE LAYOUT SHIFT (Measures Visual Stability)
The amount that the page layout shifts while it’s loading.


The ideal is 0.10 or less. Corra is actively building proprietary enhancements so our clients receive the best CLS score by early 2021.
“
There’s one area where nearly every business has room to improve: the mobile web.
Site speed is especially important on mobile where visitors are much more likely to bounce from a site that takes too long to load. And in March of 2018, Google launched a new protocol that would fundamentally change the industry’s approach to web design, development, and optimization. They began rolling out mobile-first indexing for all websites. That means that Google began crawling and indexing the mobile version of your site instead of desktop. Since September 2020, your mobile site layout has determined your search rankings. A logical move considering that mobile accounts for 56% of total global web traffic. And in the U.S., 79% of minutes spent online can be attributed to mobile. So, as you can see, it pays to invest in the small screen.
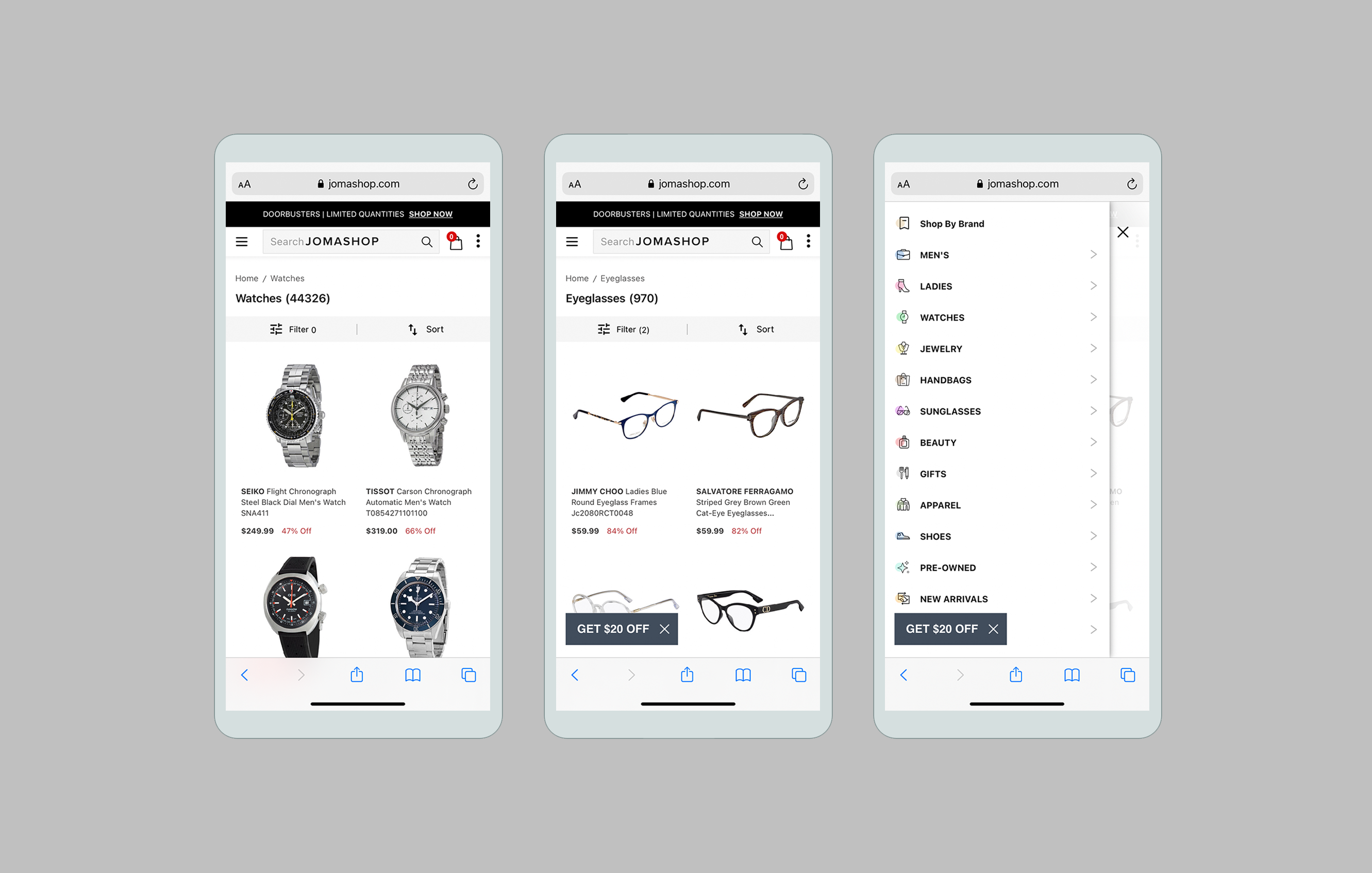
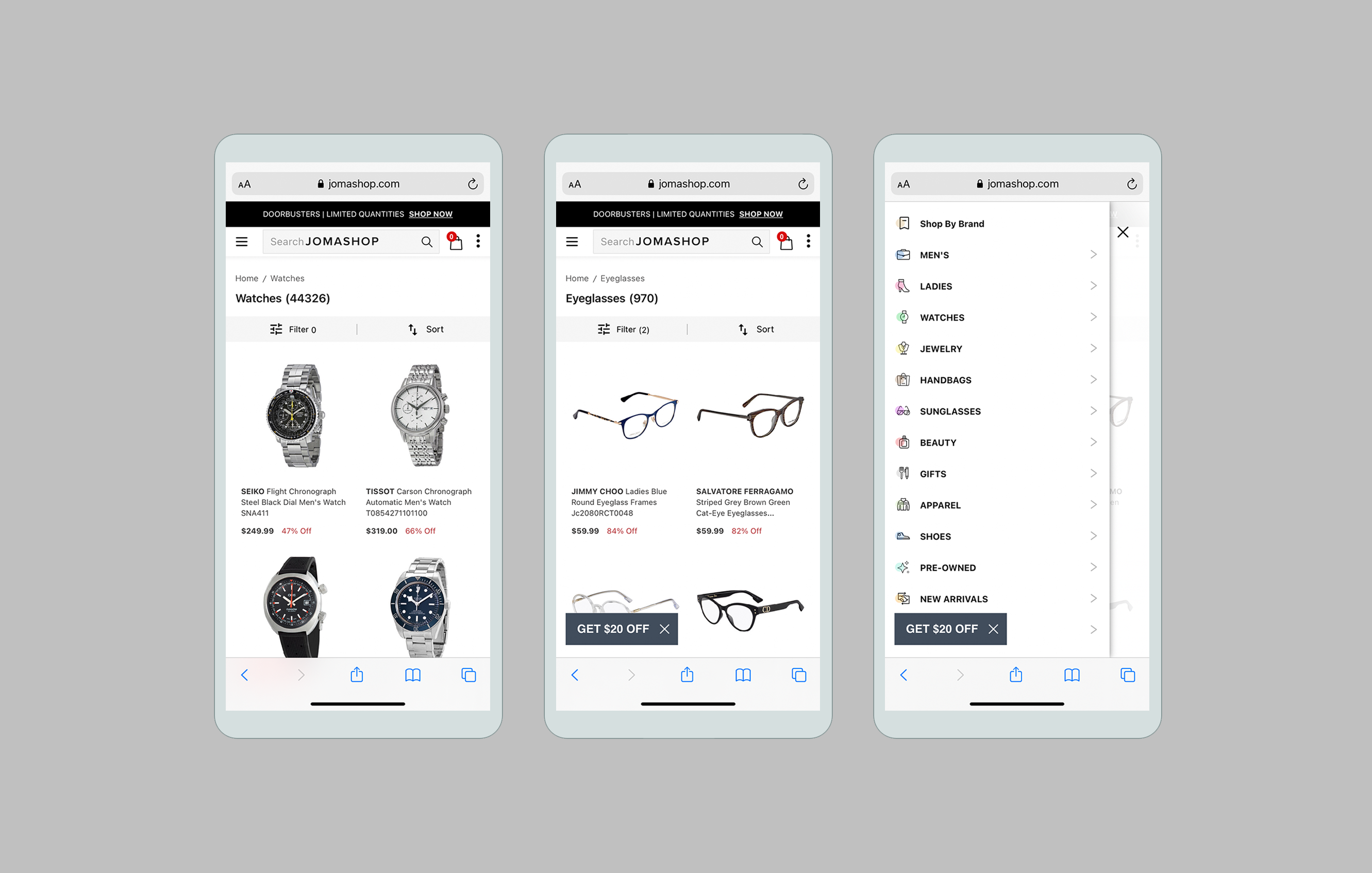
Read the Jomashop case study.


Corra client Jomashop’s PWA site.
The #1 way to outperform your competition online is with a superior mobile experience. And a superior mobile experience must be fast. That’s why Corra has spent the past two years developing proprietary solutions to help online businesses increase their conversion rates on mobile. We’ve invested in fixing the performance bottlenecks on Magento and Shopify Plus on behalf of our clients – shouldering much of the cost and risk that’s often associated with innovation.
Imagine a mobile page that loads in the blink of an eye. An experience so smooth and instantaneous that customers return again and again solely for the ‘wow factor.’ It feels like an app – intuitively designed for mobile user behavior first and foremost. But there’s no need to download it from an app store. It’s discoverable via a mobile web browser. Meaning, there’s no barrier to entry or interruptions in your customer journey.
I’m describing a Progressive Web App (PWA), a web development approach that leverages a combination of technologies to merge mobile-first web experiences with app-like capabilities. Corra has been empowering brands of all shapes, sizes, and IT budgets with the ability to configure a PWA storefront in as fast as 60 days, leaving more time to curate their brand experience to perfection. We combined a sophisticated, pre-built PWA storefront with an extensive library of UI components and ecommerce experiences that can be assembled without any limitations, regardless of the back-end platform already in place.
SUB-ZERO LOAD TIMES
PWAs pre-cache parts of the site, the result is a lightning-fast experience translating to engaged visitors, increased conversions, and better SEO rankings. Corra’s PWAs load instantly, even when customers have limited bandwidth.
“
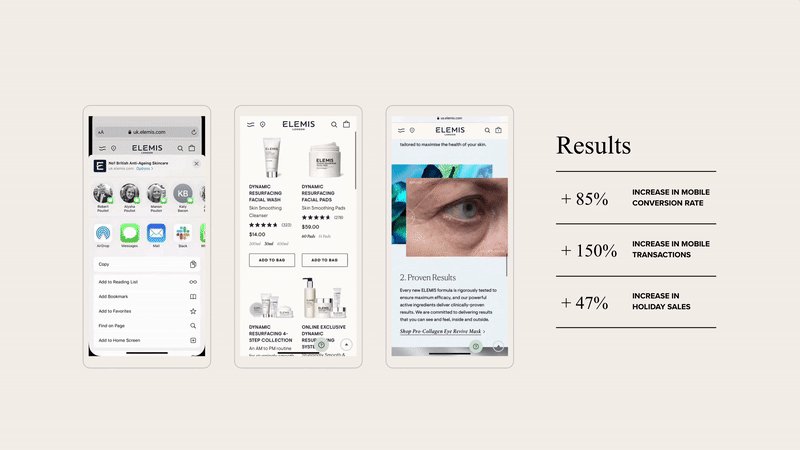
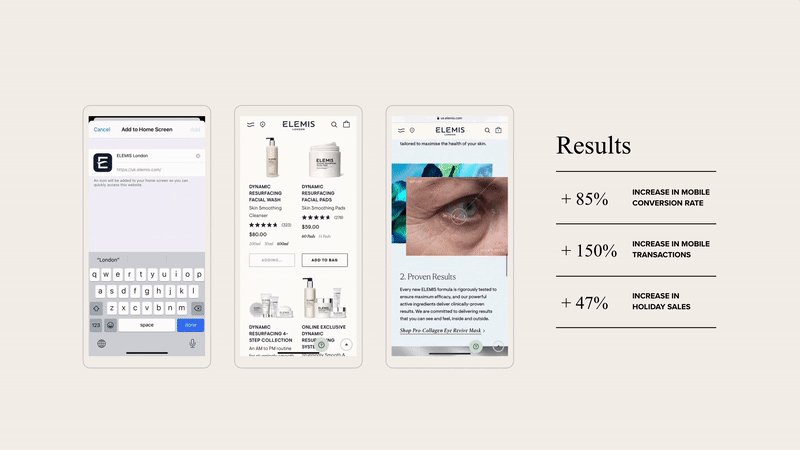
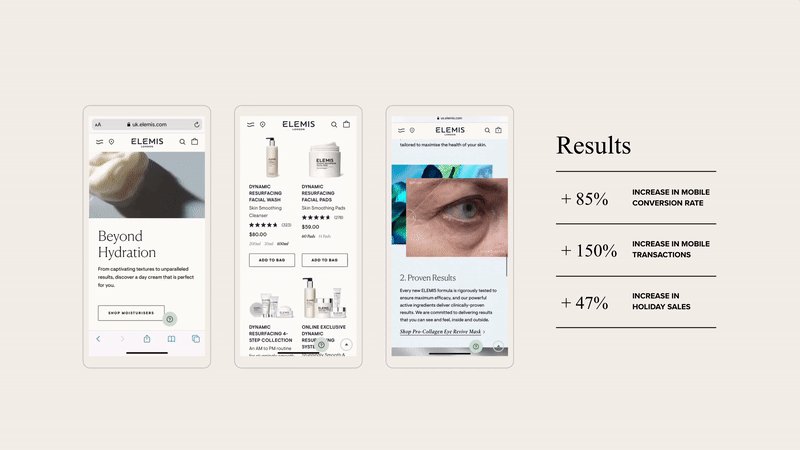
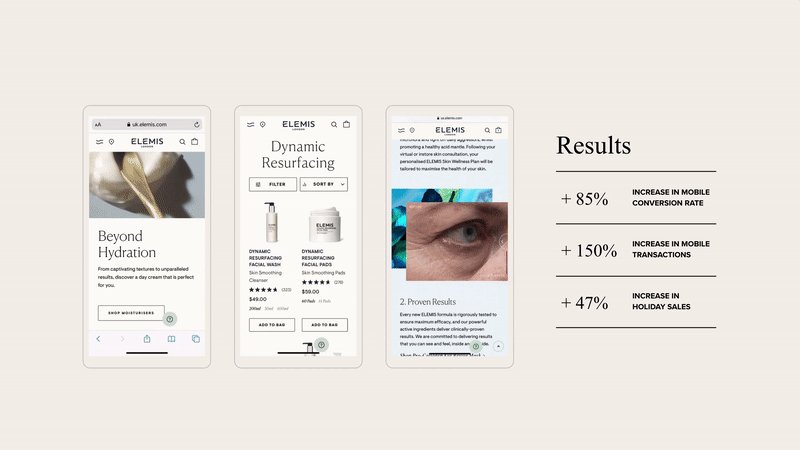
When people describe our new mobile experience, snappy is one of the first three words they use. It’s a snappy, beautiful site.
Luigi Raffo, Sr Director of Digital Experience, Elemis
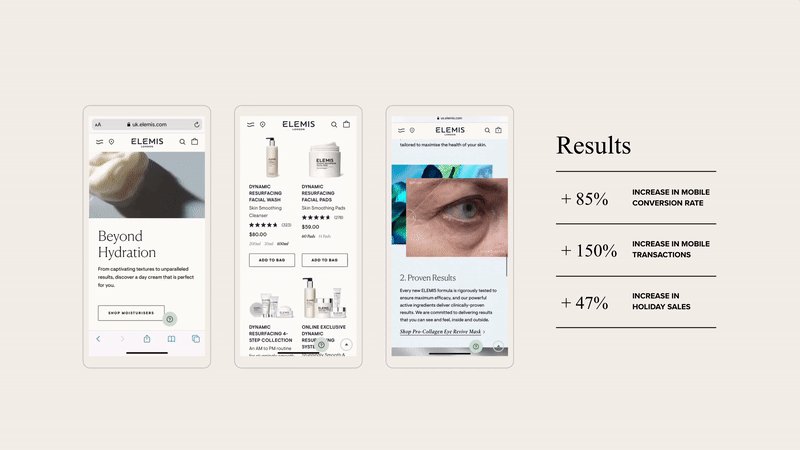
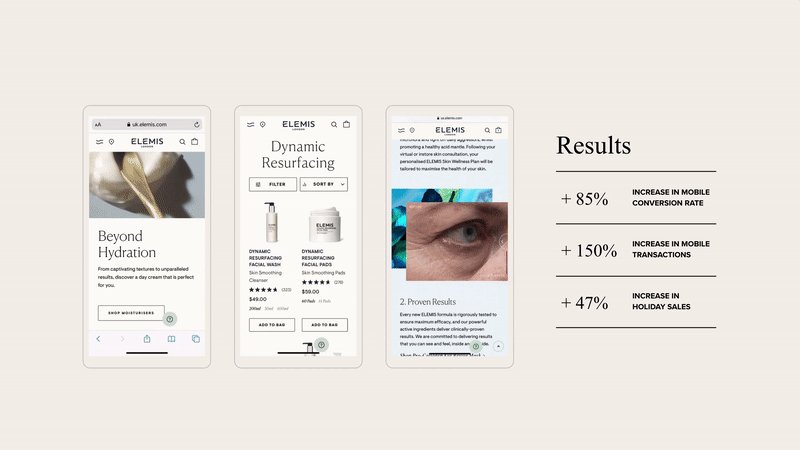
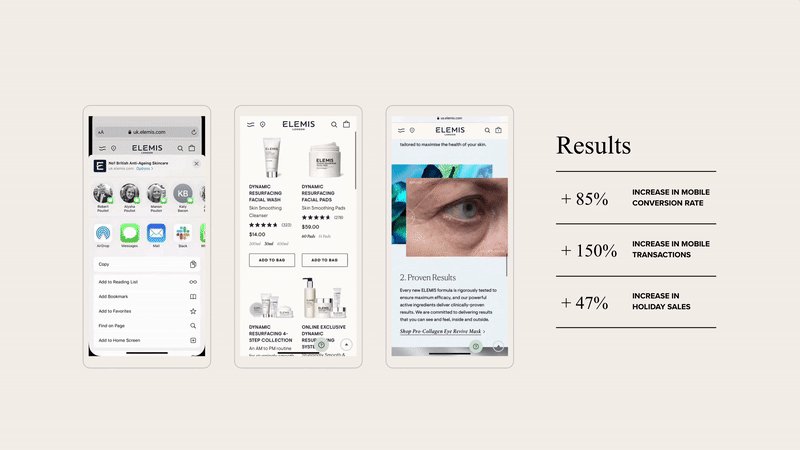
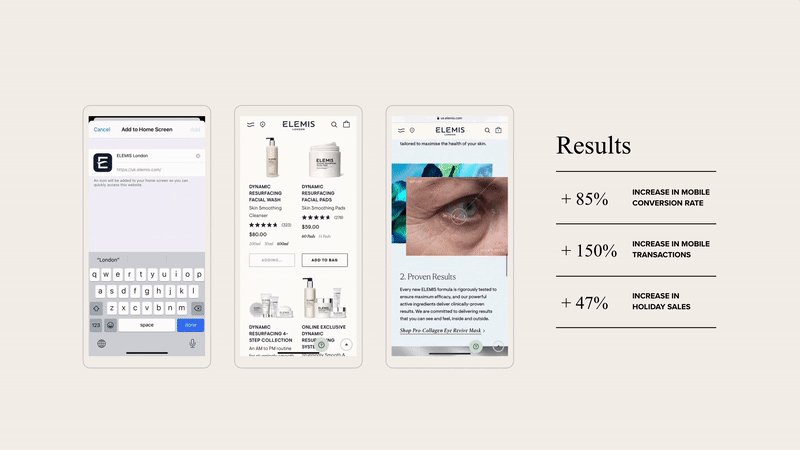
Read the Elemis case study.


Corra client Elemis’ results from implementing a PWA.
Learn more about PWAs in these videos: Progressive Web Apps Explained in 3 Minutes, Myths About PWA, Debunked
FAST NOT FURIOUS
I was surprised to learn that even if you’re not an ecommerce business, a PWA’s page speed can still drive your revenue. BMW proved this when it revamped its mobile experience in an attempt to evoke the same feelings of speed, performance, and reliability as its vehicles. BMW supercharged its website using AMP and a Progressive Web App and what happened next? The percentage of people clicking from BMW.com to a BMW sales site soared from 8% to 30% – almost 4X higher than before.
PAGE SPEED IS AT THE CRUX OF YOUR CX
If you’re not quite ready to plunge into PWA, Corra offers a Performance Maturity Assessment – it’s the perfect first step in your site speed and optimization efforts. Through this performance audit, we analyze your website based on the Core Web Vitals reported in the Chrome User Experience Report (CrUX). CrUX is a public data set managed by Google that provides user experience metrics for how real-world Chrome users experience your website each day. Metrics are calculated from at least 10,000 search visitors to your site and the data is refreshed every month.
CONTACT CORRA TO CHECK YOUR VITALS


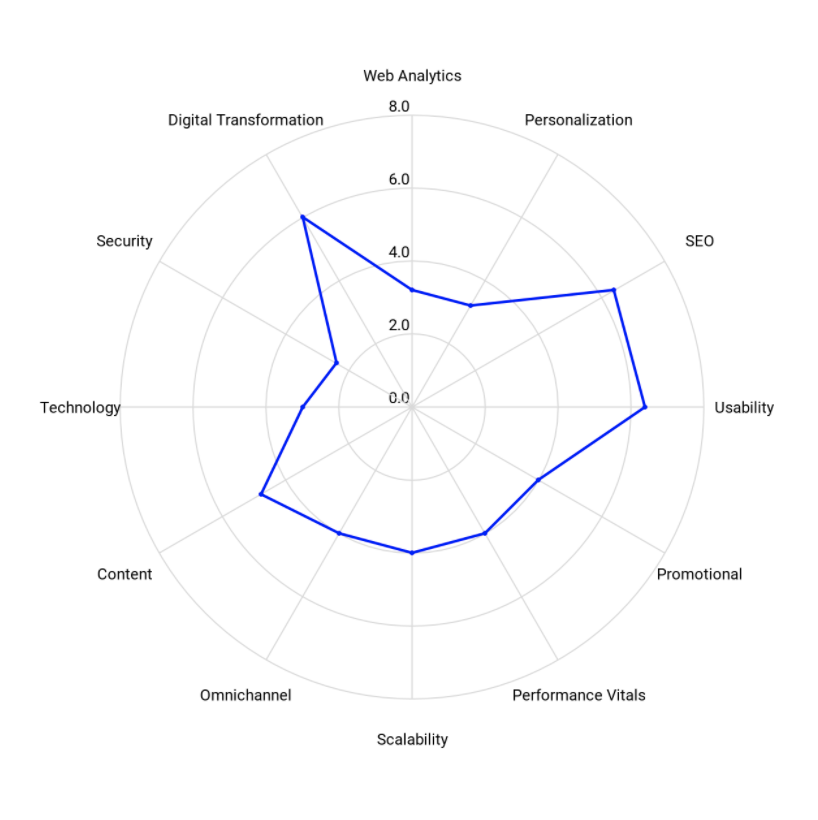
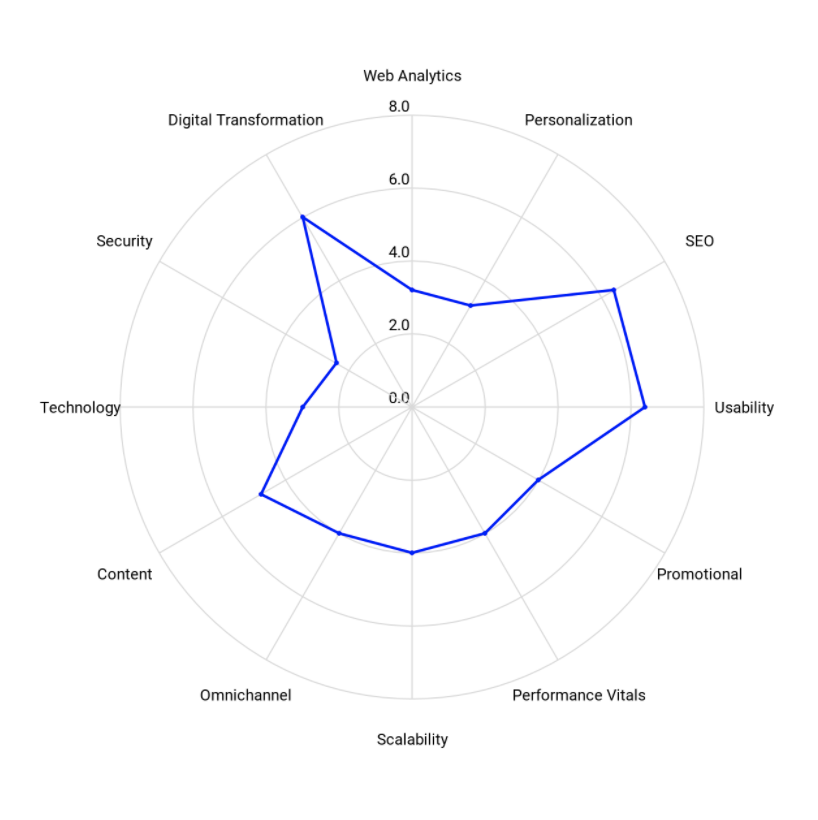
This performance audit is just a small portion of Corra’s Digital Maturity Assessment: a highly actionable report that uncovers your challenges and opportunities across the 12 most important dimensions of your ecosystem. Reach out to learn more and schedule your own Digital Maturity Assessment.