Progressive Web Apps Explained in 3 Minutes
3 Min Read
Progressive Web Apps
Progressive Web Apps are quickly becoming the new shiny object in ecommerce. But is the hype real? If you have a few minutes to spare, you’ll find out.
First and foremost, what are PWAs? It can be hard to pin down a single authoritative definition of PWAs but we simply describe them as websites that act and feel like mobile apps. They’re called progressive because they adapt to all modern browsers and as users engage with them they become more and more powerful.
They load instantly, even when browsing offline, and they offer that immersive user experience that only apps used to provide. And guess what? You can build them once and deploy them anywhere, no need to build and maintain your websites and mobile apps for both Android and iOS. All of these benefits are helping merchants reduce the mobile conversion gap and that’s the problem that we want to solve with PWAs.


“
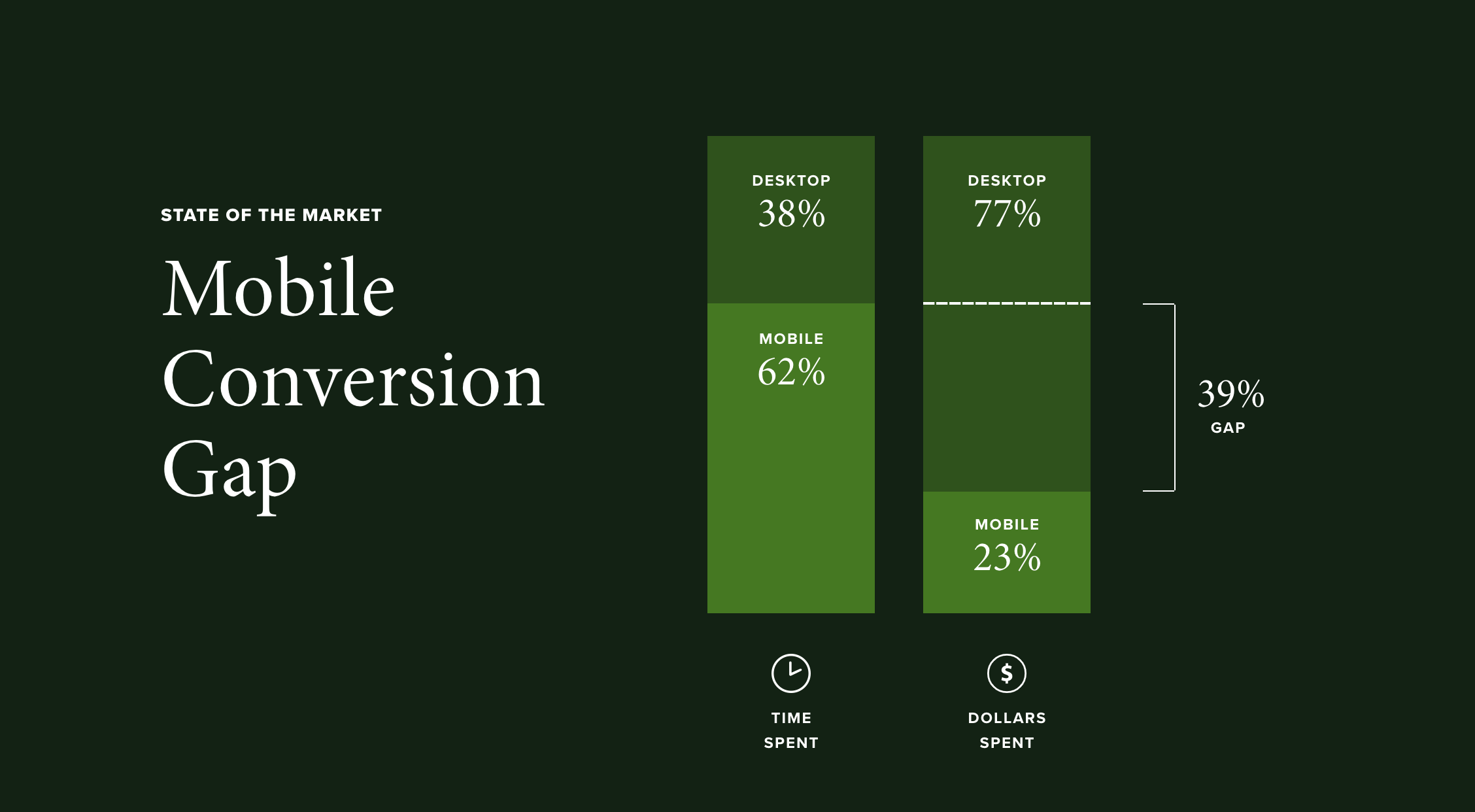
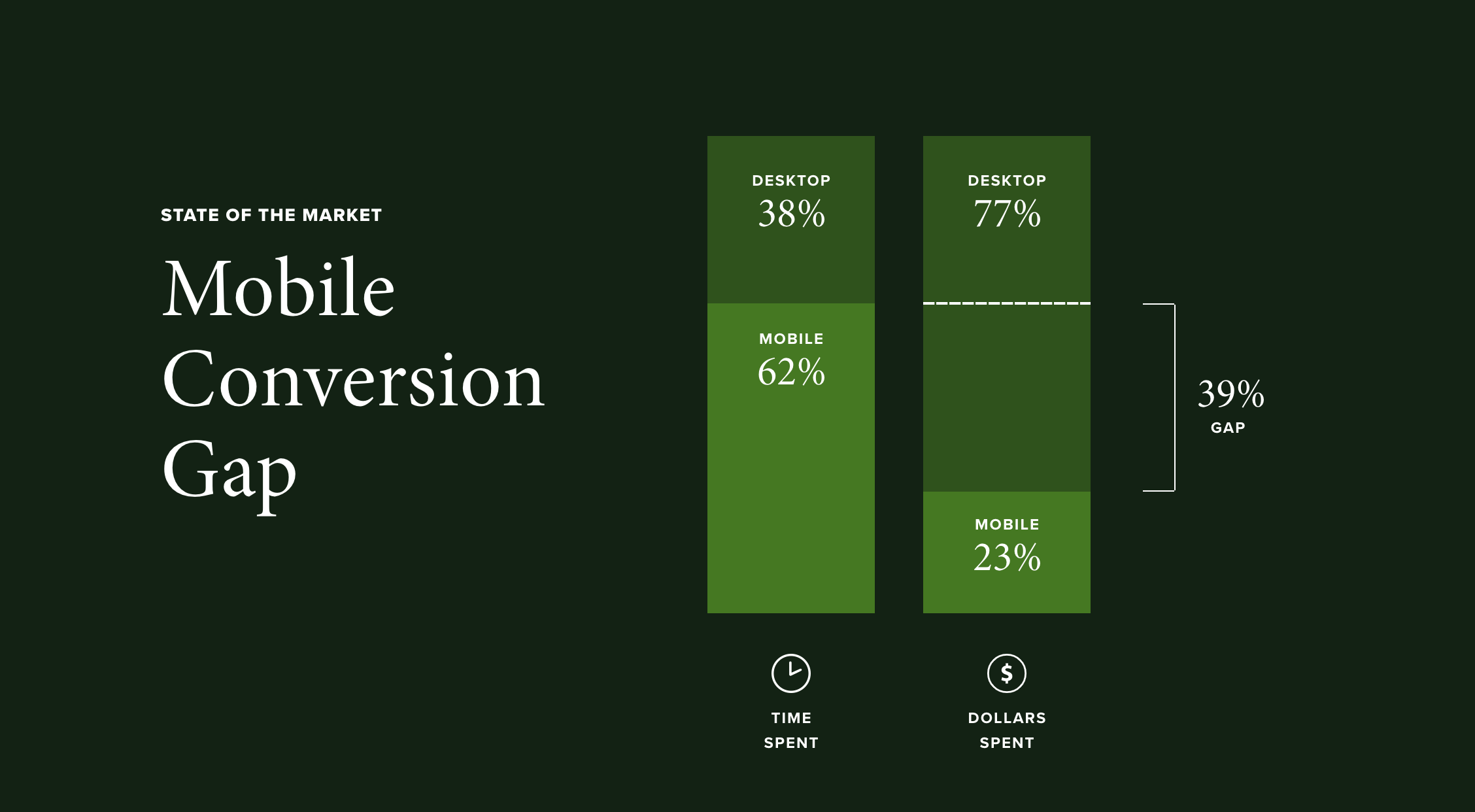
On average, 62% of all traffic comes from mobile but mobile accounts for only 23% of conversions.
If you do the math, that’s a 39% gap and that’s a lot of money that merchants are leaving on the table. At Corra, we agree with Forrester, PWAs will eventually replace responsive websites to the point that we’ve decided to develop our proprietary PWA accelerator.
“
Mobile Apps will slip to a niche role as PWAs combine the discoverability of the web with the experience of an app.
Forrester
Let’s go deeper into the benefits of PWA and see how they can help reduce that gap. Speed is at the top of the list. Repeat with me, speed equals revenue. Google is telling us that more than half of your visitors will leave if your mobile site fails to load in three seconds. The average mobile site loads in 22 seconds so conversion rates decrease exponentially for every second your mobile site takes to load. In spite of that, mobile optimization is still very much under-valued.
PWAs address this issue at the core because they pre-cache parts of the web app so that they load instantly the next time a user visits it. Consumers simply don’t want to go through the process of downloading an app for every brand they shop with. PWA solved this problem too because they remove the barrier of entry. They’re discoverable through mobile browsers like any other websites and they rank higher because they are fully optimized for mobile, which is something crawlers love seeing.
If the consumer wants to save the site to their home screen as they would with any other app, they can do that too. For example, a loyal Lululemon shopper can save the PWA to their home screen so that they can access that easily and also get sale push notifications – if they’re on Android. PWAs also enable advanced capabilities such as geo-location, camera access, and as I mentioned, browsing offline or with minimal bandwidth.
What does this really mean? It means that, for example, a B2B organization like Corra client, Tacony, can enable their customers to place orders fast even when they’re not behind their desk. They can use their device and browse schematics even if they have no connection.
Because PWAs will replace traditional sites and mobile apps, Corra has created a future-proof accelerator that allows you to expedite the deployment of PWAs.
If you’d like to learn more, feel free to reach out through our contact page or on LinkedIn.