Increase Conversions on Mobile with a Progressive Web App
4 Min Read
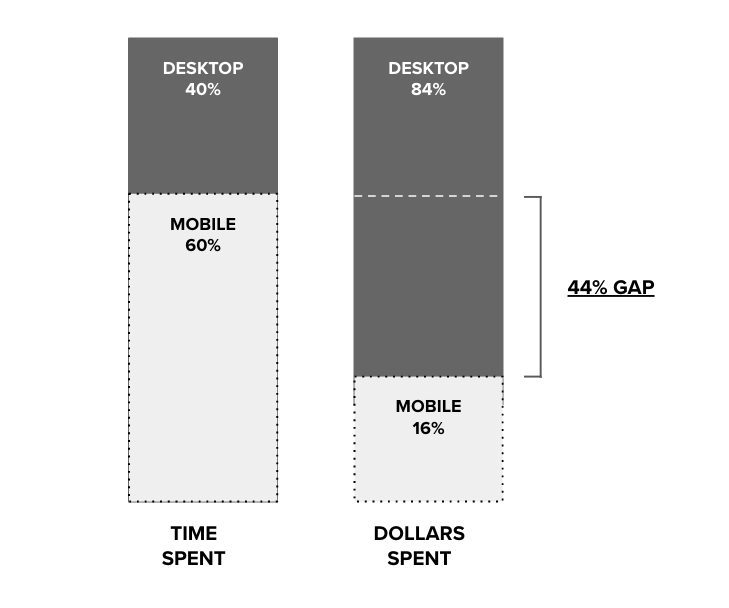
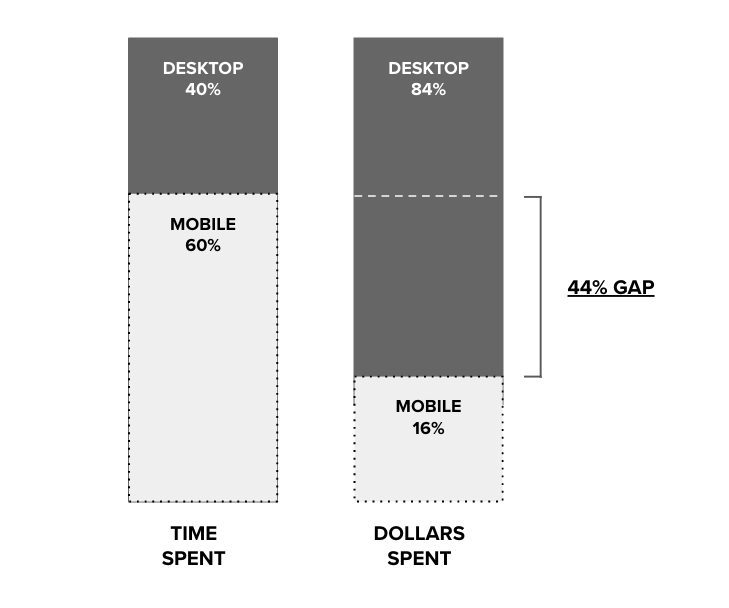
Mobile accounts for over 60% of all ecommerce traffic.
Yet, only 16% of all ecommerce conversions can be attributed to mobile.
That’s a 44% conversion gap. It’s not just loose change falling through the cracks–it’s serious revenue left on the table.


Why is this happening? One reason is that a responsive site that adapts to fit a mobile screen is simply not enough. It’s not enough because consumers behave differently on mobile and we need a solution that accommodates these behaviors.
How do consumers on mobile behave differently? Firstly, they’re unwilling to wait for a page to load. According to research by Google, 53% of users will bounce from a mobile site that takes longer than three seconds to load. This is problematic seeing as the average mobile load time is currently 22 seconds.
THE NEED FOR SPEED
At Corra, we’re confident that a Progressive Web App (PWA) is the best way to build a modern website today–especially for brands looking to increase conversions on mobile. Sites like Under Armour, Target, United Airlines, Adidas, Lego, BMW, and Tory Burch are all embracing PWA. Corra is investing our resources in becoming leaders in the development of this technology on behalf of our clients.
What are PWAs? Put simply, Progressive Web Apps are experiences that feel like an app, without the investment and barrier of entry (app store download) that an app requires.
Why PWA? PWAs are websites that act and feel like mobile apps. They’re called progressive because they utilize the latest features supported by modern browsers. Unlike traditional native apps that require costly development processes for both Android and iOS, PWAs are built once and are supported by Google Chrome, Apple Safari, Mozilla Firefox, and Microsoft Edge.


There’s a myriad of benefits to developing a PWA but we’ll narrow it down to just three (for more information check out our blog post, How to Sell Your Internal Team on Progressive Web Apps).
1. SPEED
Corra’s Senior VP of Digital Strategy, Duke Marr, argues that when it comes to ecommerce experiences, nothing matters more than speed. According to Google, as a mobile page load goes from 1 to 3 seconds, the probability of a user bouncing increases to 32%. In 1 to 5 seconds, the probability of a user bouncing increases by 90%. So as you can see, mobile sites are losing more and more potential customers every second they take to load. A faster experience with reduced load times directly correlates to an increase in conversion rate.
When a customer arrives on your PWA site for the first time, speed will depend on a variety of factors (server response time, image rendering, etc.). For new users visiting a PWA Corra has built, we have recorded page load times of 2-3 seconds following all page speed best practices. PWAs can then be cached on the device. So when a user returns, they experience instantaneous load times of under one second.
2. DISCOVERABILITY
PWAs and native apps share similar user experiences (optimized for mobile) but PWAs are more discoverable. A consumer doesn’t have to go through the app store and remember their password to download/install the app. It’s just a Google search, so there’s less of a barrier of entry. You can also prompt consumers to add the PWA to their home screen so it can still live on their device as a native app would.
3. MOBILE CX
Mobile traffic has surpassed desktop in the digital ecosystem and merchants should adjust their mindset accordingly. An exceptional shopping experience on mobile is essential for anyone with a millennial and Gen Z audience. PWAs enable the best of the best as far as mobile CX goes. Some mobile-friendly functional benefits are as follows:
- Speed
- Browse offline or with minimal bandwidth
- App-like
- Push notifications
- Great UX including smooth page transitions
- Discoverable via search => high organic SEO equity
- Omni-device compatibility
- Home screen icon
- Device capabilities (camera, location, gyroscope, etc.)
- Voice and image search
How do these benefits translate into real-world business objectives? Here are a few examples:
- A watch brand like Rolex can allow shoppers to see what the watch looks like on their wrist by accessing the camera on their device.
- A B2B company like 3M serving markets like mining, construction, and energy, can browse a PWA from locations with little to no internet access.
- A B2B company like Corra client Tacony can enable their customers to place orders fast when they’re not near a desktop computer.
- A fashion brand like BCBG Max Azria can use push notifications to notify users when new styles go live, when they’re running promotional sales, or when a customer is close by one of their retail locations.
- A loyal customer of a brand like Lululemon Athletica can save the PWA site to their home screen (like an app) to make shopping with them easily accessible.
If you would like to discuss PWAs with an expert from Corra, contact us today. Or continue reading similar resources on our blog: