Your 5-Minute-Guide to Headless Commerce
3 Min Read
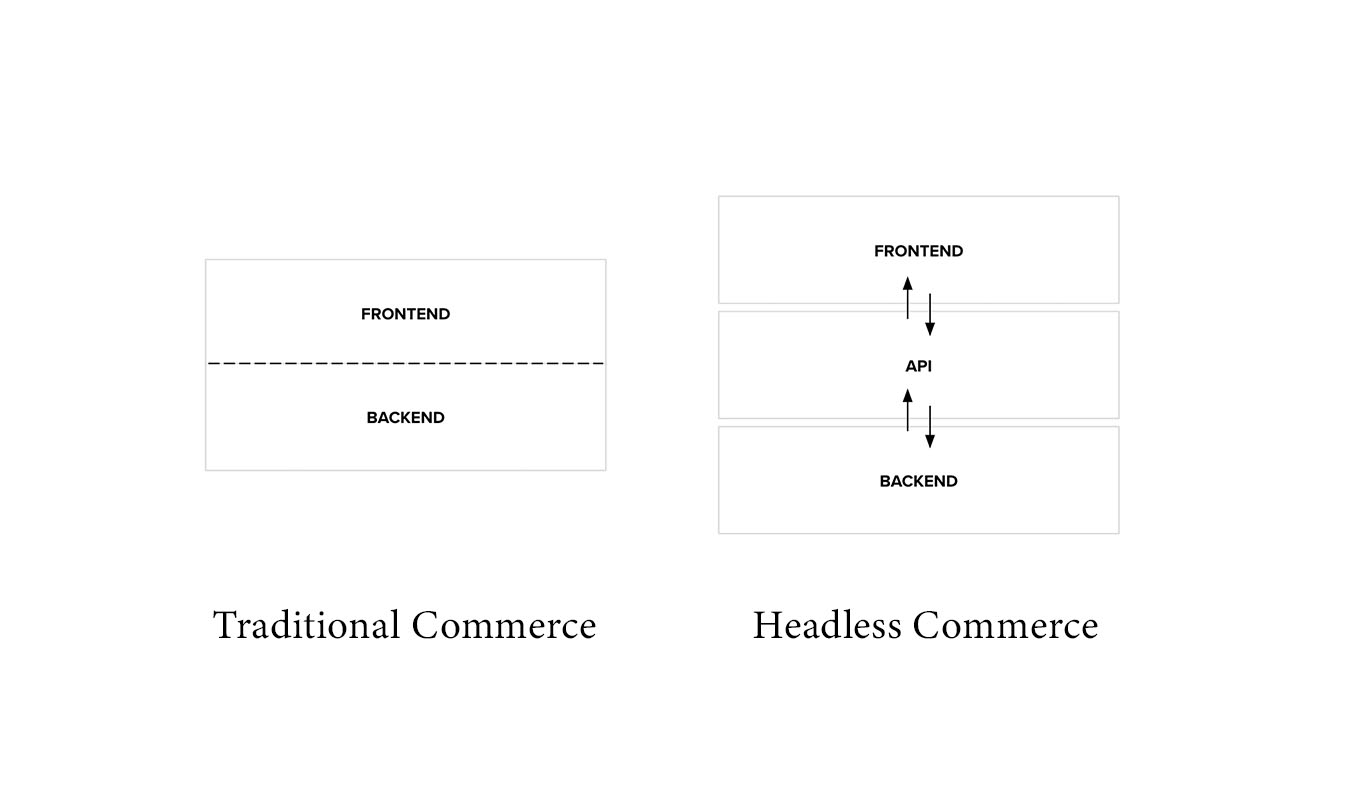
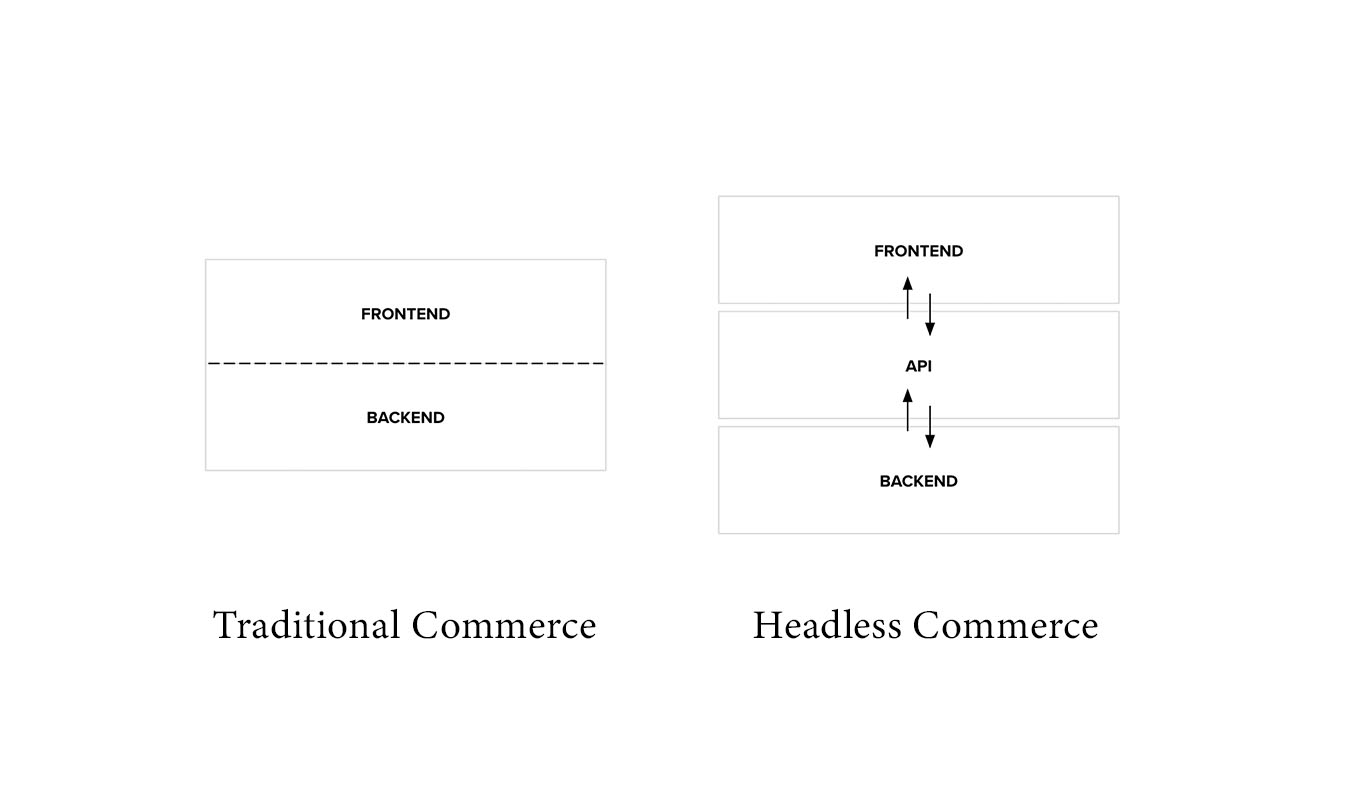
Consider going headless as renovating your site’s infrastructure. The front-end consumer-facing touch points (AKA the head) is separated/removed from the back-end operational systems. This no-strings-attached approach divides consumer-facing concerns from system-facing concerns, allowing for swift implementations of new strategies such as subscription services or live streamed content. The headless model reduces the need to dive into the back end and get your hands dirty with every iteration of your ecommerce strategy.
Who’s a candidate for headless commerce?
Headless is for merchants who favor flexibility, agility, and the freedom to adopt the latest technologies in commerce. A marriage between their front and back end is just too much commitment for them; they like options. Like true omnichannelists, they’re open to experimenting with new acquisition channels such as voice assistants (Alexa, Google Home, etc.), smartwatch apps, smart TVs, the opportunities are limitless.
If you’re a traditionalist, with non-headless CMS architecture, your front and back end are coupled, meaning it’s difficult to effect change without running that change through the other, which is less efficient, more costly, and invites potential risks.


How can going headless increase my revenue?
We know what you’re thinking: how will a headless architecture affect my bottom line? If you’re looking to stay competitive by reducing your time to market and the cost/time frame of every new integration to your site, headless is an option you should explore.
It’s crucial that your front end is built to be dynamic and easy to update, catering to evolving customer demands. If your customer experience isn’t up to par, visitors may go elsewhere. Say you’re expanding into a Gen Z audience, and your data shows that they convert like crazy with an interactive quiz, complete with sound effects and animations—you’ll be able to deliver this without the costly headache of running the changes through the back end and subjecting your team to a whole drawn out process.
Another advantage of a decoupled solution is that marketers will more easily be able to conduct experiments on their consumer-facing content layer, without getting full stack developers involved. Experimentation is essential to innovation; it’s also how brands tap into the preferences and nuances of their target demographic to learn their love language. Enabling your teams to constantly experiment and optimize will ultimately lead to the discovery of revenue driving enhancements.
What are Progressive Web Apps? (Asking for a friend)
By going headless you’ll be able to embrace another technology that’s been all the rage lately. PWAs or Progressive Web Apps are websites that resemble and behave like an app—with an optimized mobile experience, but without needing to take an annoying detour to the app store to download.
A PWA storefront lives on a decoupled architecture and boasts higher performance than its traditional counterparts. Visitors interacting with a PWA experience sub-zero load times. Why is this important? There is a clear correlation between page speed and conversion rate, as proven by Google’s data. Corra already provides page speed enhancements to our clients and now we’re thrilled to announce PWA offerings too.
Why is Corra embracing headless/PWA?
Modern times call for modern architecture. Corra believes the future of commerce is headless. The industry is ever-changing and merchants feel the pressure to stay agile to satisfy fluctuating customer demands. We understand this, and are always looking for new ways to address these concerns.
Enter our new headless initiatives! Two being our PWA accelerator and library of reusable components. We have an impressive team of engineers dedicated to headless exploration and innovating in this new framework.


Tell me more…
Headless is for everybody. It doesn’t matter if you’re a small-sized company with a content heavy site that requires constant upkeep, or a large corporation on the forefront of innovation—headless is Corra’s recommended approach for both parties.
What are my next steps?
If your front end is currently coupled with your back end, and you want freedom, flexibility, and the option to make updates with ease, reach out to Corra. In the meantime, stay a little while, browse our case studies, or check out more insightful blog content here.