THE ECOMMERCE HANDBOOK
How to IncreaseYour Page Speed on Magento
A Guide for Developers and Designers

Tony Castillo
Tony is Corra’s SEO Manager – he helps launch search-friendly enterprise ecommerce sites with the might of his SEO team and fantastic developers. He loves helping clients prepare their businesses for what’s coming next from our search-bot overlords – which currently includes page-speed and mobile-first indexation.

Duane Day
Duane is a Magento 2 Certified Professional Developer who has been consulting with online merchants for 10 years – helping bend Magento to their will. That often means conjuring solutions to the age-old question of, "How do I make my site faster?"

Jacqueline Harvey
Jax is an expert code sleuth, multi-level web artisan, and full-blown technical SEO geek with more than 15 years experience. She specializes in finding opportunities to make enterprise-level ecommerce sites mobile-search friendly and fast loading.
August 09, 2018 | By: Tony Castillo, Duane Day, Jacqueline Harvey
Improving your Magento website’s page speed - has it been on your list of technology updates since last year? If you put this task on hold due to its complexity or difficulty knowing where to start, then it's time to revisit the work and start to make progress with this new guide from Corra, Magento’s 2018 North American Commercial Partner of the Year. Our developers, designers, and strategists have spent the first half of 2018 finding solutions that move the needle - toward faster load times and higher converting visits - and we're pleased to share our results.
In January of 2018, Google issued an announcement saying, “Page speed will be a ranking factor for mobile searches beginning July 2018.” Rarely does Google give such a clear indication on items that influence search rank, so we took this seriously. We started building a process that helps Magento websites operate as your customers expect them to be: lightweight and free of unnecessary roadblocks in their user experience.
This guide includes six fixes: three for developers and three for designers, selected because they can deliver big gains for page speed optimizations. As Corra worked on creating these solutions, we learned there’s no “one-size-fits-all” approach to solving page speed problems. Factors such as what third-party tracking pixels run, how video is implemented, and when JavaScript loads are all unique to your website’s architecture, and merit thoughtful, custom fixes. The following tactics tackle the most common issues that slow a site down, and include solutions that will work for most sites. As with all things that pertain to Google, new information learned or released can change how we approach cracking the speed force.
Page speed will be a ranking factor for mobile searches beginning July 2018.
Google Webmaster Central Blog
Developer Tactics
1. Server Optimizations
Every Ecommerce website can benefit from a review of server-level configurations. The following are a list the important settings we know make a big impact on Magento’s page speed performance.
Gzip compression. Reduce the overall size of your web page by gzip compressing all JavaScript, CSS, and HTML files. A smaller page equals less time to download. All major browsers can work with gzip compression, and Nginx, Apache, and all major web servers have this capability built in. Be mindful of your processing power and the compression level you are targeting. Higher compression levels will require more processing power, so make sure you can complete compression without delaying other server requests.
Cache lifetime. When a customer loads your website and views multiple pages, they should not be required to download common elements reused for each page (images, javascript, and other files). Every resource on your website should specify whether it can be saved in cache, by whom, and for how long. If you know a resource does not change often, allowing it to be cached for up to a year might be appropriate. Every time a visitor's browser avoids making a request across the internet for data or files, it frees up bandwidth on your servers and creates a better experience for the visitor.
Content Delivery Network (CDN). A CDN is a network of servers located in different locations around the world. No matter where your website visitors come from, they will always be able to download images and other resources from a server near them. This can have a dramatic impact on reducing the amount of time it takes for visitors to download your web page. There is usually an extra cost associated with adding a CDN to your hosting, but once configured it will pull the resources from your main web server as needed. It is typically seamless for a good development team. Magento has built-in capabilities to support a CDN for all javascript, css, and image files.
Automated Image Optimization. Several services exist that automatically apply several types of optimizations for all of your website's images. Services such as Fastly Image Optimization or Cloudinary. Many of these optimizations, like removing unnecessary metadata, are easily done by hand. But on an ecommerce website with thousands of images it can be difficult to ensure that every image was properly optimized before it was uploaded to the server. Other optimizations are impossible to do manually but make a big difference, such as detecting whether a visitor's browser accepts webp format, and if so automatically converting your images to webp. This type of service also makes it much easier to create multiple sizes and crops of your images to add art direction via
HTML Caching. Magento 2 natively supports Varnish out of the box, and makes full page caching available to everyone. Caching the HTML of the high-traffic pages of your website on a CDN running Varnish has the potential to massively improve your page speed. It means that when visitor A visits a web page, the entire Magento code stack is engaged to build the page. But then all that work is saved, and stored in a CDN for the next visitor. This means visitor B doesn't even have to connect to your original Magento server, saving processing and download time, and decreasing load on your Magento server (so it can focus on other tasks). And by using targeted Ajax updates, you don't have to sacrifice custom sections of the page.
2. Delay Loading Third-Party Tools
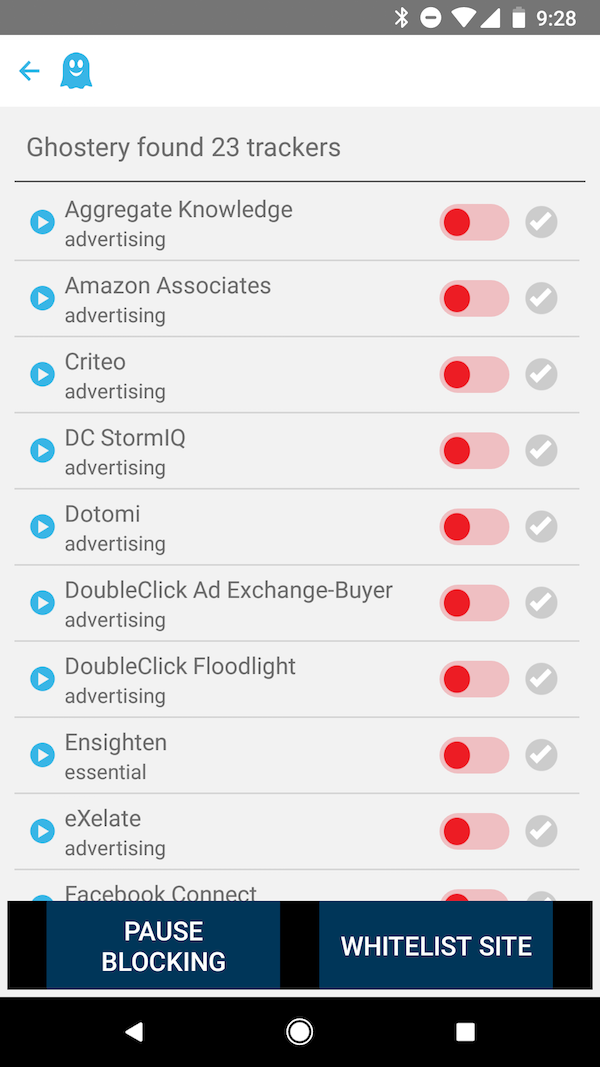
Every ecommerce website is a circus of third-party scripts that all try to load before other elements on the page. Images and third-party scripts are the top two contributors of bloat on most ecommerce sites. Website owners can reap big wins with page speed by analyzing the scripts that load and reduce them if necessary. How many scripts are too many? If you’re running more than 10 scripts for your site, that’s a problem. Each script adds a little bit of time to your page render time, and little-by-little can start to make a big difference. The leanest scripting tracking websites have no more than three, and these are not small businesses with no concern for marketing. McDonald’s, GE Appliance, and Volvo Cars all conduct their tracking and measurement with no more than three scripts loading.
Start by installing a browser extension like Ghostery which will show you all the 3rd party scripts on your website. Visit your homepage and see if there are old tracking scripts that were installed in the past but are not used any longer. If so, remove them from the site completely. Then visit other pages of your website, and complete a checkout and verify that every script you see is still being used AND that it's not appearing on pages where it’s not needed.
Then look at the list of essential scripts. Can these be migrated into a tag management system like Google Tag Manager? If so, move them. Using a tag manager not only enables you to more easily disable unused modules in the future, it makes it easier to delay those scripts from loading until after everything else on your page has rendered. This minimizes their impact on page speed and customer experience.
And as an added benefit, a tag manager enables you to reuse settings between these 3rd party scripts, making it easier to add new ones in the future. And centralizing 3rd party tools can be helpful when making changes for GDPR and other privacy regulations.
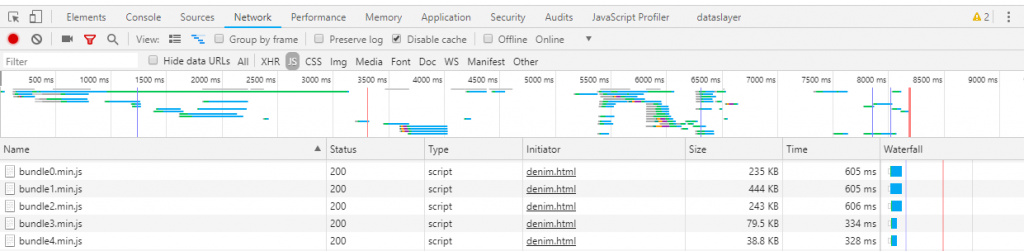
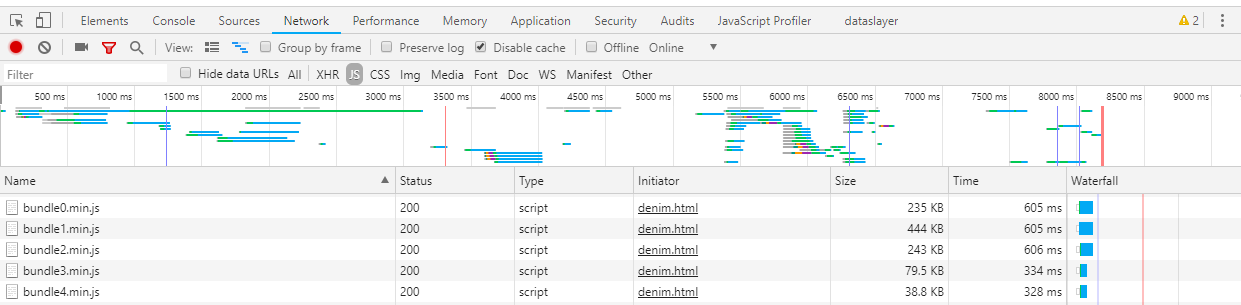
3. Optimize the Size of JS Bundles
> Bundling javascript and CSS files has been a best practice for many years because HTTP/1.1 has trouble when downloading many small files. This best practice will be changing with the onset of HTTP/2, but in the meantime bundling is still a good idea. Magento 2 has native functionality to create Javascript bundles and, by default, all files are included in those bundles. By default, it also targets a size of 1 Mb for each bundle size, and if there are too many files it will create multiple bundles. Through xml configuration, it is also possible to remove files from these bundles.It is important that if you are going to use this feature that you carefully consider a couple questions:
Are there files which should not be downloaded on the first page of the website? All of the bundles will be downloaded on the first page view your visitor makes to the website. That means subsequent page views will be faster because there is no additional javascript to download, but if you have an extra large javascript file which is only needed in some parts of the website many visitors will never go to, then that file should probably be excluded from the bundles.
Do you have a javascript file which does not compress well with gzip? Typically a 1 Mb javascript bundle will compress down to less than 300 kb. However, if a file that does not compress well is included in the original 1 Mb bundle, then you will have one bundle file that is a bottleneck. This is especially damaging to page speed because the javascript has to be all downloaded and executed before the browser can move forward with other page rendering tasks.
This issue will be different from website to website, so you will want to start by working with your developer to check on JS bundle sizes.
Designer Tactics
1. Strive for a Light-Weight Mega Menu
Mega menus expertly organize large amounts of top-level links for an ecommerce catalog, but these design solutions tend to be code heavy. The JavaScript resources required to build a mega menu slow a page’s load time. If a mega menu is the best choice for a website’s main navigation, follow these guidelines:
- Use images in mega menus sparingly
- Streamline menu options and reduce link hierarchy to just the essentials
- Keep menu content visible above the fold when expanded
- Check that menus degrade gracefully when JavaScript is not enabled
- Use asynchronous loading
- Minify the code that builds the menu

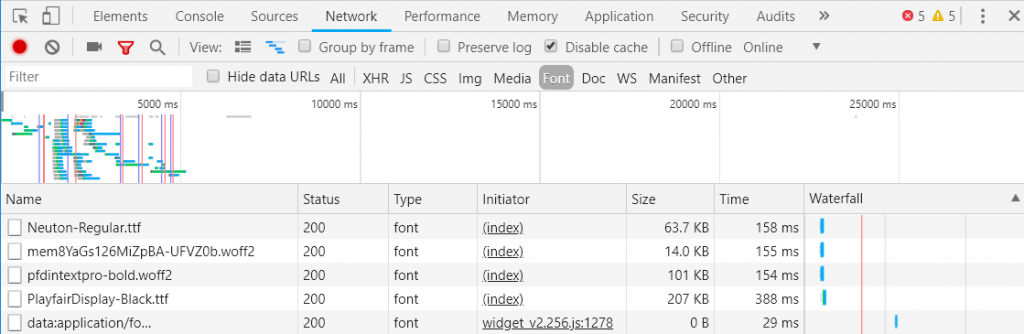
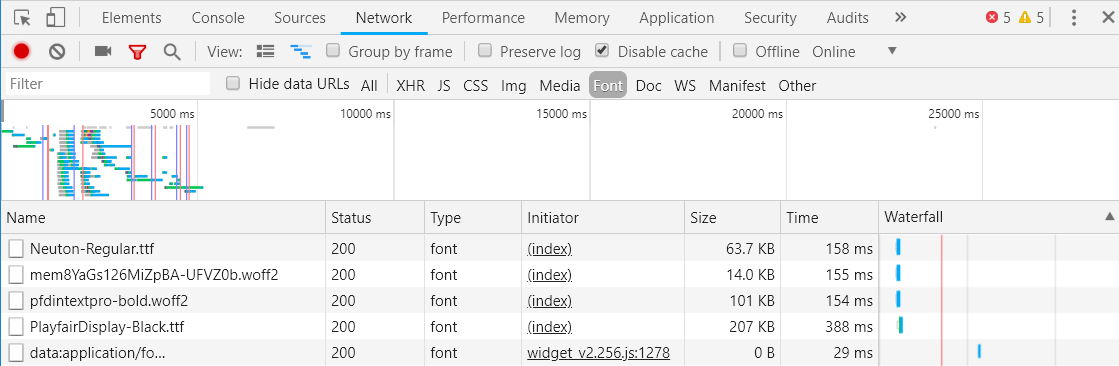
2. Limit Font Requests
Fonts are loaded prior to visible page elements loading, which means too many font requests can slow down page speed and degrade mobile user experience. Corra’s practice of using fonts effectively on a website include:- Limit font server requests to 3 or less
- Have Gzip compression enabled for font resources as relevant
- Implement a relative font size scale, no absolute font sizes, and make sure it’s mobile-friendly by using a base size of 16 CSS pixels and a base line height of 1.2 em
- Use fonts that are web-safe across all devices
3. Optimize Images
When a device requests an image for your website from the server, the image delivered should be no bigger than what is needed for the device. For example, if your user is requesting your web page from their Apple iPhone 6, then the appropriate image width is 375px based on their viewport size. Unoptimized websites deliver load intensive images to its users, often several times too large for the device. An image optimizer can help size image files to a user’s device. Fastly is a content delivery network (CDN) with several image optimization methods to accomplish this task for Magento.The best way to serve scaled images to a user is with the
Selecting the right file type to use for your images is another important step in the optimization process.
- For vector images use SVG
- For raster images, use JPG, PNG or WebP. WebP is capable of retaining visual quality while reducing image file size up to 34% compared to JPG and PNG. WebP is currently only supported in Chrome, Android, and mini Opera, so if you do use WebP be sure to include fallback JPG or PNG file versions for browsers and devices that are not WebP enabled.
- Avoid using GIF files. If any static GIF files exist on your site, convert these to WebP or PNG files. For animations, use the video element rather than a GIF file.
Reach Out to Corra's Page Speed First Responders
The 6 components we just reviewed are part of the 26 that Corra uses to improve the performance of Magento websites.
If troubleshooting page speed feels out of reach for your Ecommerce team, reach out to Corra's Page Speed First Responders. A cross-functional team is required to make Magento websites hum - make sure you have the best roster of talent working on this with you.
---
Corra is the global digital agency that fashion, beauty, and lifestyle brands trust to create luxury commerce experiences. Over the past 15 years, we have built a reputation for award-winning design, disciplined execution, and innovative thinking.
With technical expertise concentrated on the Magento, SAP Commerce Cloud, and Shopify Plus platforms, we produce memorable journeys that captivate customers and elevate brands to new heights.